Connectサービス便り:Vol. 4
2019-04-30
知恵袋・第4回「表示設定」
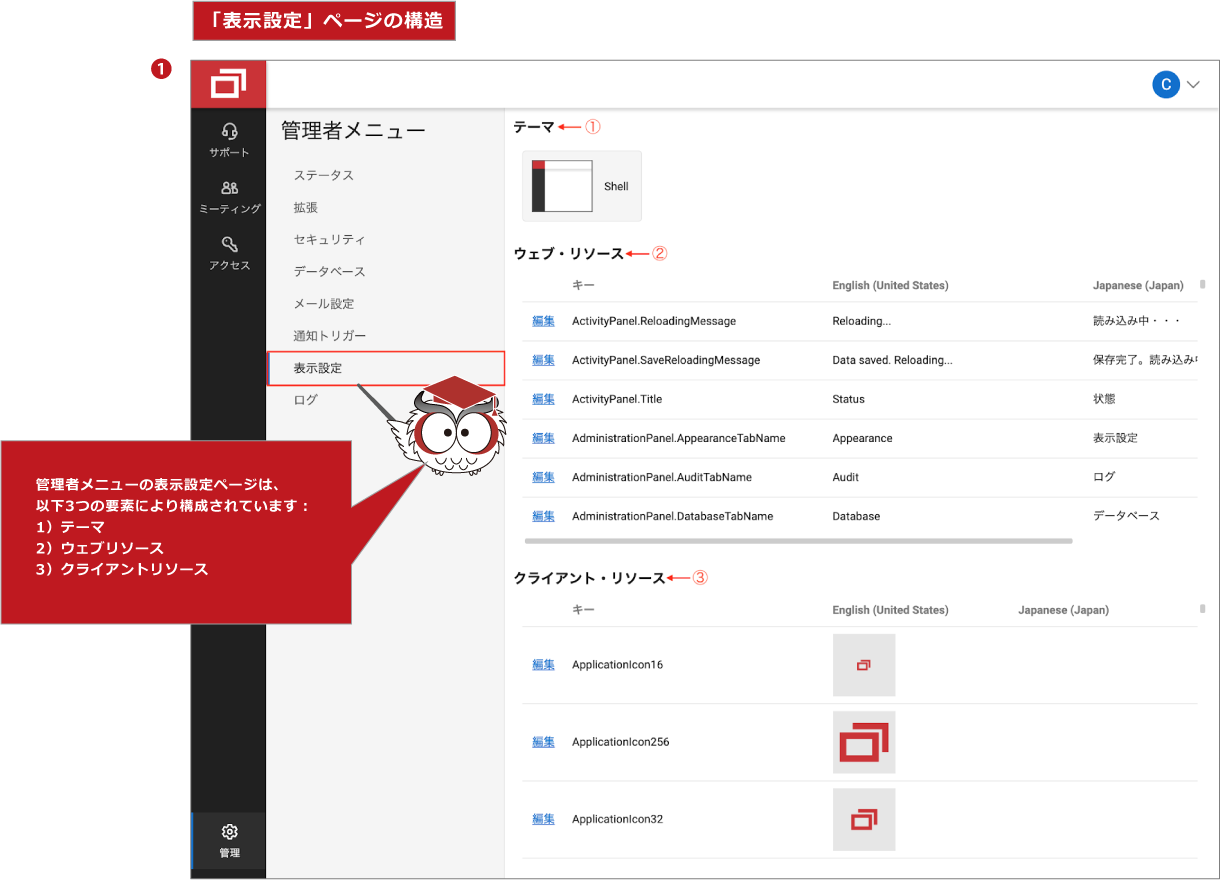
┃ 表示設定ページの構造

はじめに
ConnectWise Controlはホワイトラベル(OEM)ソフトウェアですので、自社ブランドにあわせたWEBデザインに変更することができます。
Controlのウェブアプリケーション、クライアントアプリケーションに表示される画像や文言は全て管理者メニューの表示設定ページから
編集することができます。

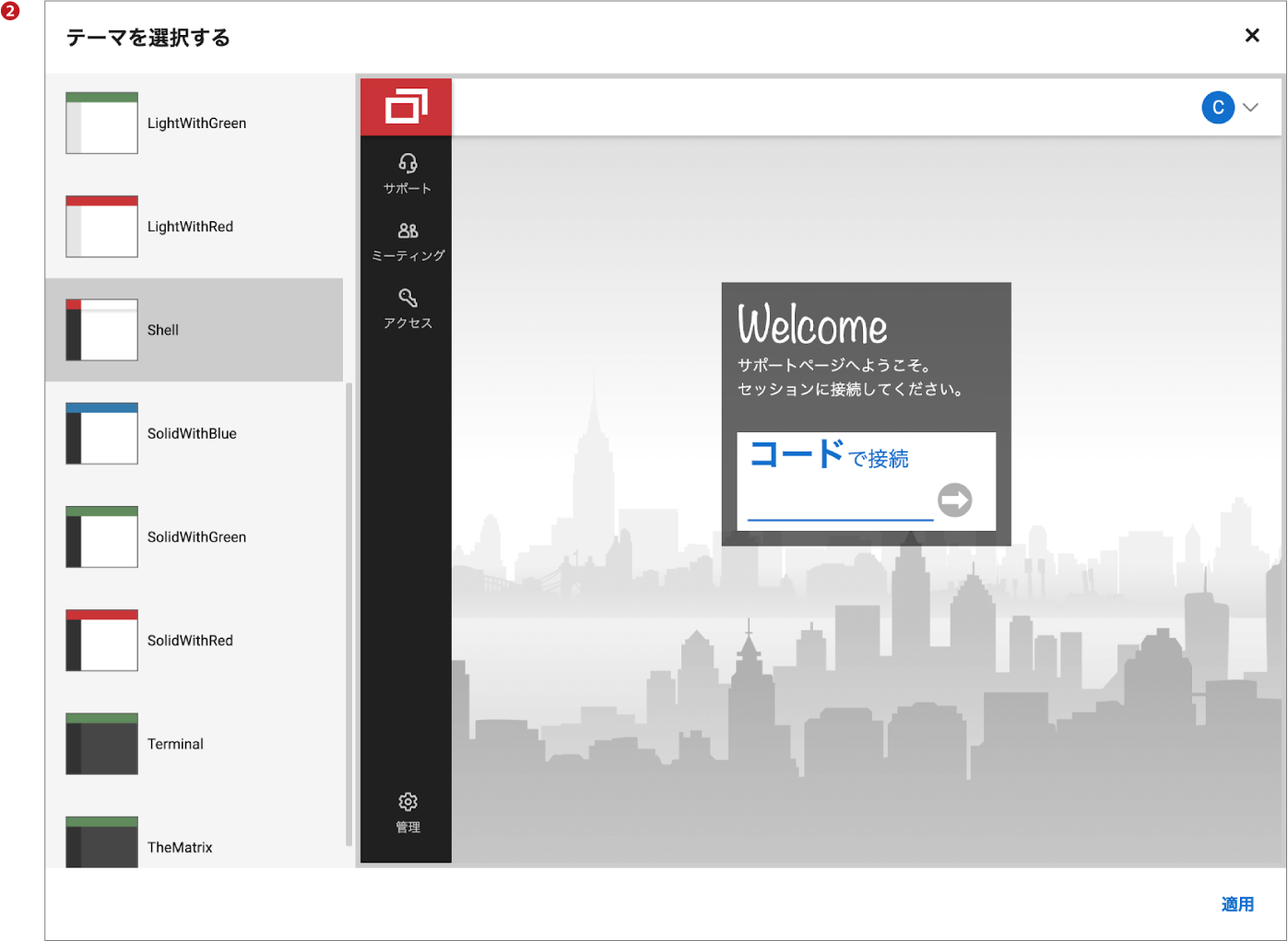
1) テーマ

「テーマ」は、ウェブアプリケーションの全体的な色を指します。 主に青、緑、赤の「テーマ」があります。 拡張機能[Custom Theme Manager]を使用すると、独自の「テーマ」を作成することができます。

2) ウェブ・リソース

「ウェブ・リソース」は、ウェブアプリケーションの画像や文言を制御します。 ここでは、よくカスタマイズされる「ウェブ・リソース」を紹介していきます。
┃応用例:ロゴ

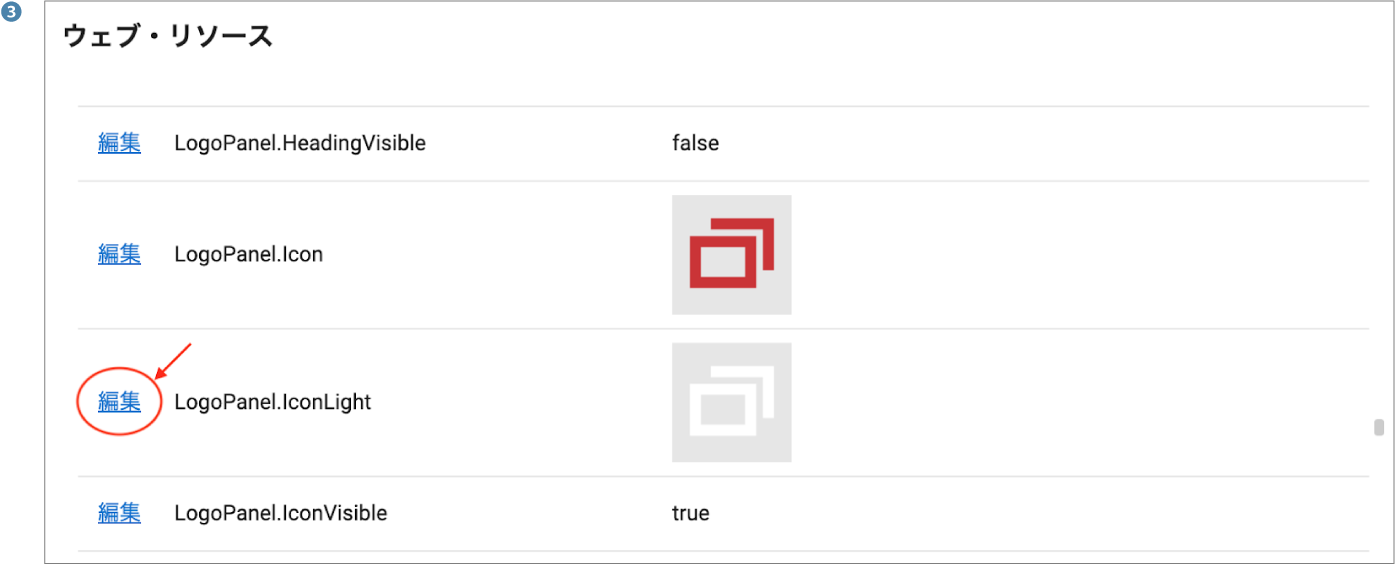
先ずは、ウェブアプリケーション左上に表示されるロゴを変更してみましょう。 このロゴに該当するウェブ・リソースは[LogoPanel.IconLight]です。

リソースの左にある[編集]リンクをクリックします。
(上図❸)

画像を編集する場合は、[カスタム]を選択し、新しい画像をアップロードします。
(下図❹)

┃応用例:ファビコン&ページタイトル

次は、ブラウザのタブに表示される、ファビコンとページタイトルを変更してみましょう。

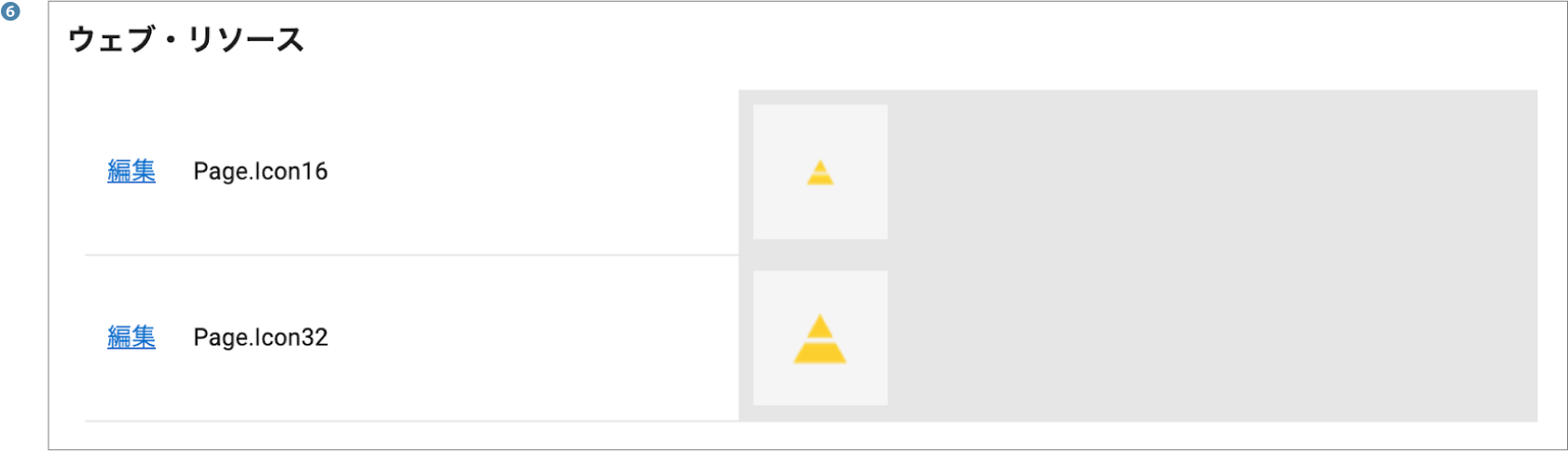
先ずは、ファビコンに該当するウェブ・リソースは、[Page.Icon16]、[Page.Icon32]
(上図❻)

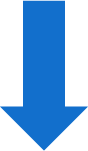
次にページタイトルに該当するウェブ・リソースは、[Page.Title]
(下図❼)

┃応用例:クライアントのファイル名

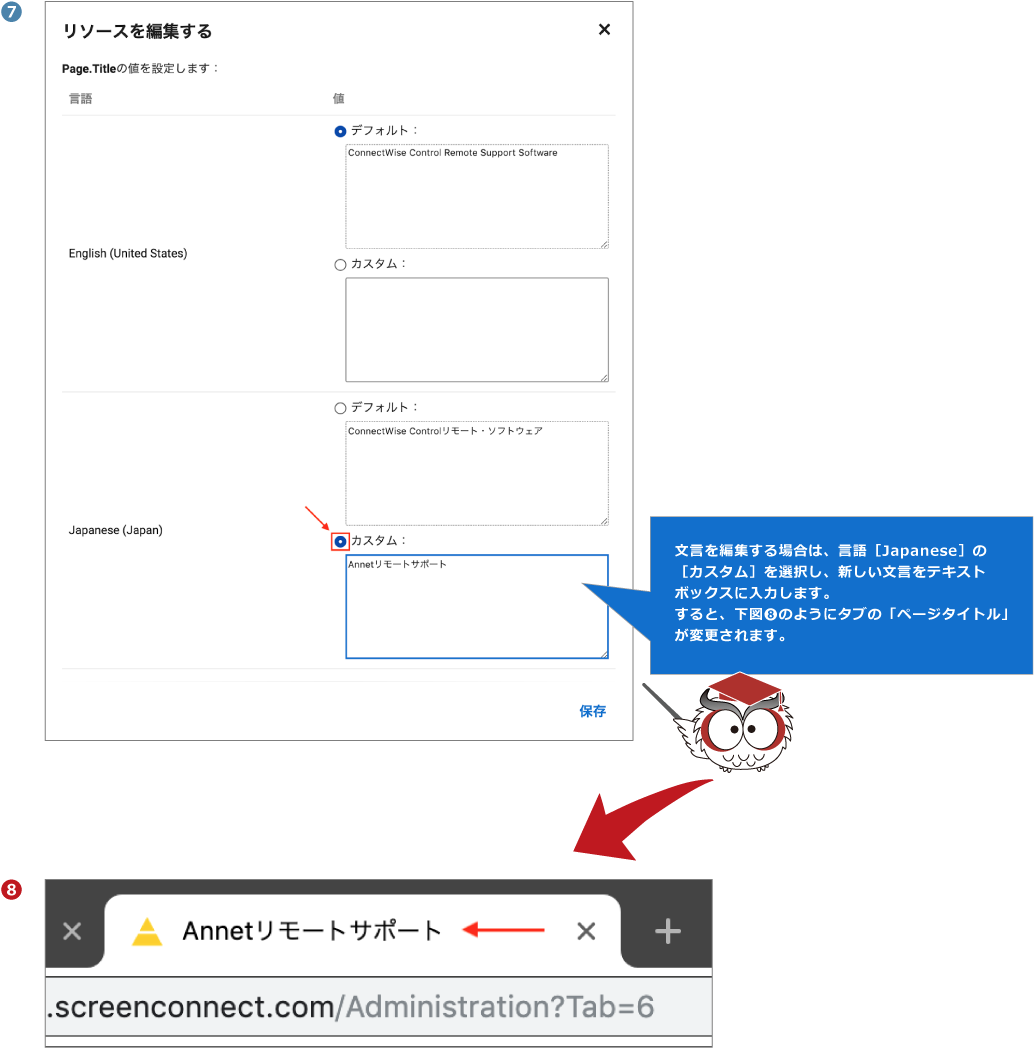
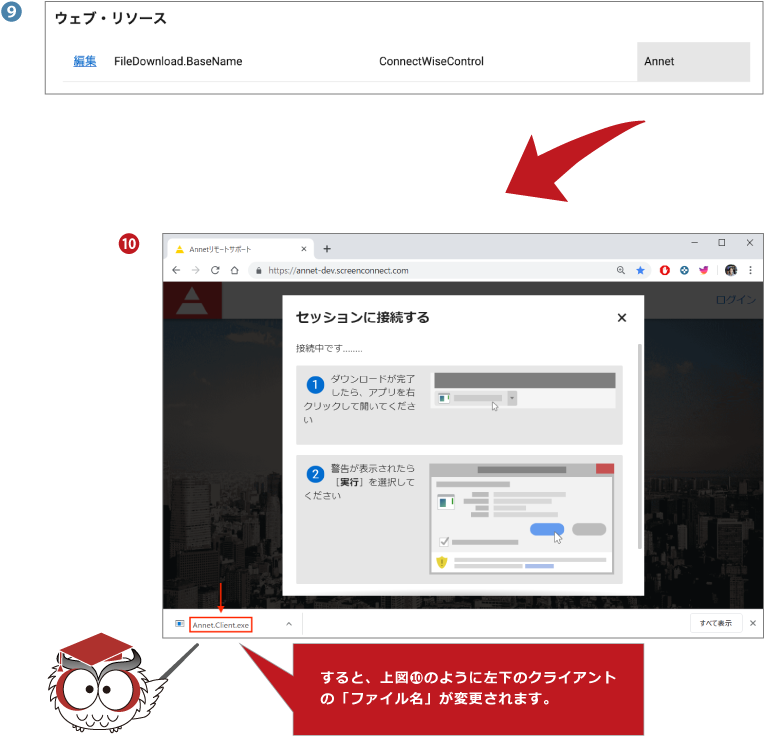
次は、クライアントのファイル名を制御するウェブ・リソース
[FileDownload.BaseName]を変更してみましょう。
(下図❾)

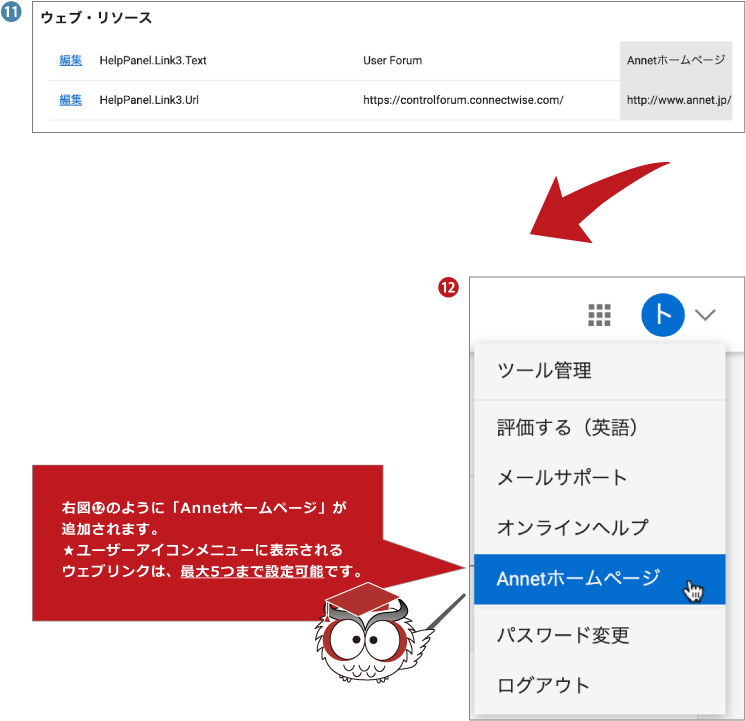
┃応用例:ウェブリンク

次は、ユーザーアイコンメニューにウェブリンクを追加してみましょう。
編集するウェブ・リソースは[HelpPanel.Link3.Text]と[HelpPanel.Link3.Url]です。
(下図⓫)

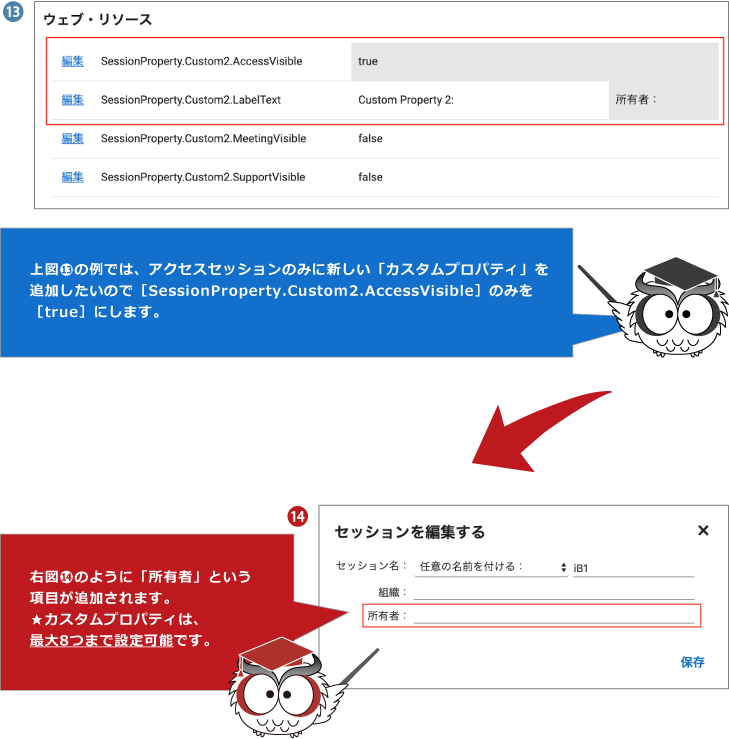
┃応用例:カスタムプロパティ

次は、セッションにカスタムプロパティを追加してみましょう。 編集するウェブ・リソースは、[SessionProperty.Custom2.LabelText]です。(下図⓭) 下図の例では「所有者」というカスタムプロパティを追加しました。

3) クライアント・リソース

クライアント・リソースは、クライアントアプリケーションの画像や文言を制御します。
では、ウェブ・リソースと同じく、よくカスタマイズされるクライアント・リソースを紹介していきます。
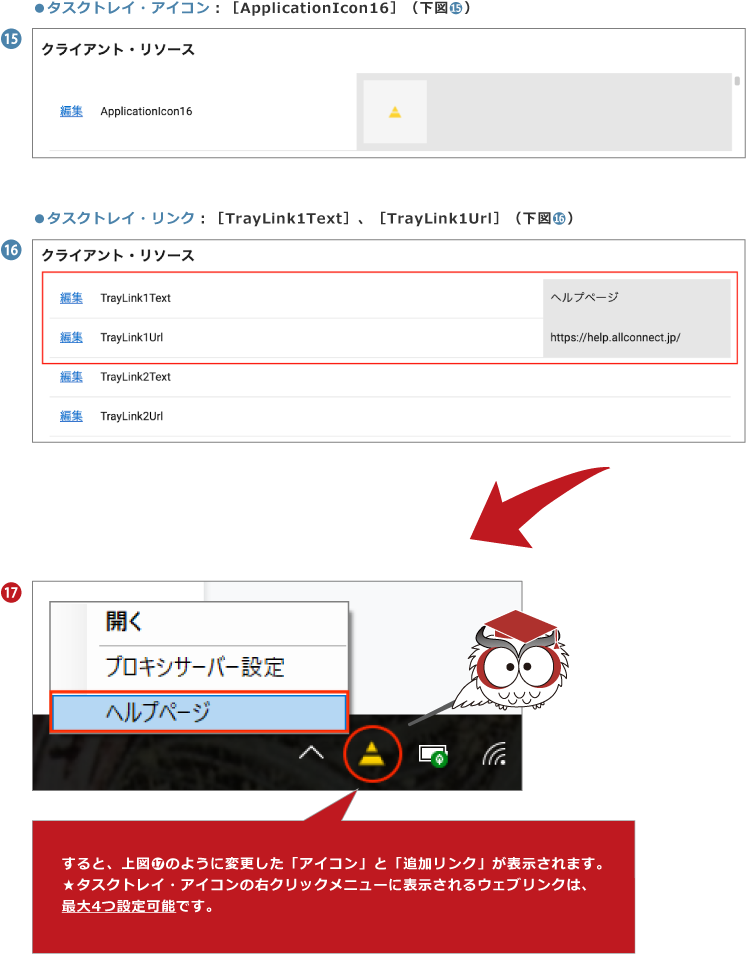
┃応用例:タスクトレイ・アイコン&タスクトレイ・リンク

先ずは、ゲストクライアントのタスクトレイ・アイコンを変更し、 このアイコンの右クリックメニューにウェブリンクを追加してみましょう。

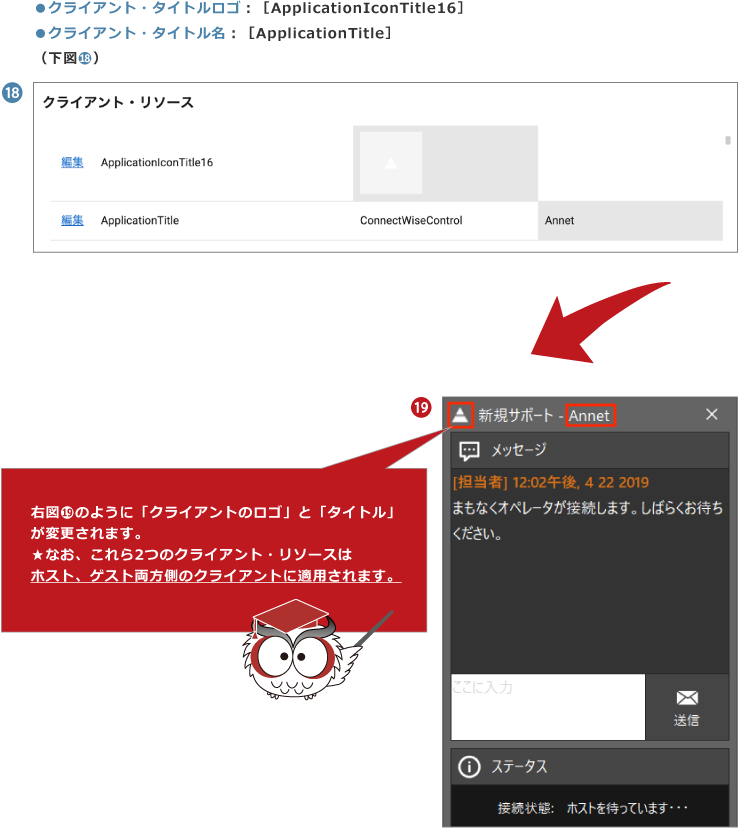
┃応用例:クライアントのタイトルロゴ&タイトル名

次は、クライアントのタイトル名とタイトル行に表示されるロゴを変更してみましょう。